🌇
🌃
hi, i'm spencer
thanks for stopping by ☺️
here's a bit about me:
I graduated in April of 2021 from Columbia Univeristy's engineering school, where I received my B.S. in Computer Science and Sociology.
Since then, I've worked as a ballperson at the U.S. Open for 4 years running, traveled the U.S. by train, and savored time, laughs, and sweets shared with family and friends. I currently work at The Change Climate Project on the engineering team, building up infrastructure for companies to reliably measure, offset, and reduce their emissions with less fuss and more support.
If you have a project that helps to make this 🌎 a safer, greener, and more equitable place: that sounds right up my alley, please drop me a line!


EcoReps saves over 100,000 pounds of waste from going to the landfill every year! Stacking fridges is hard, but made easier with friends 💚


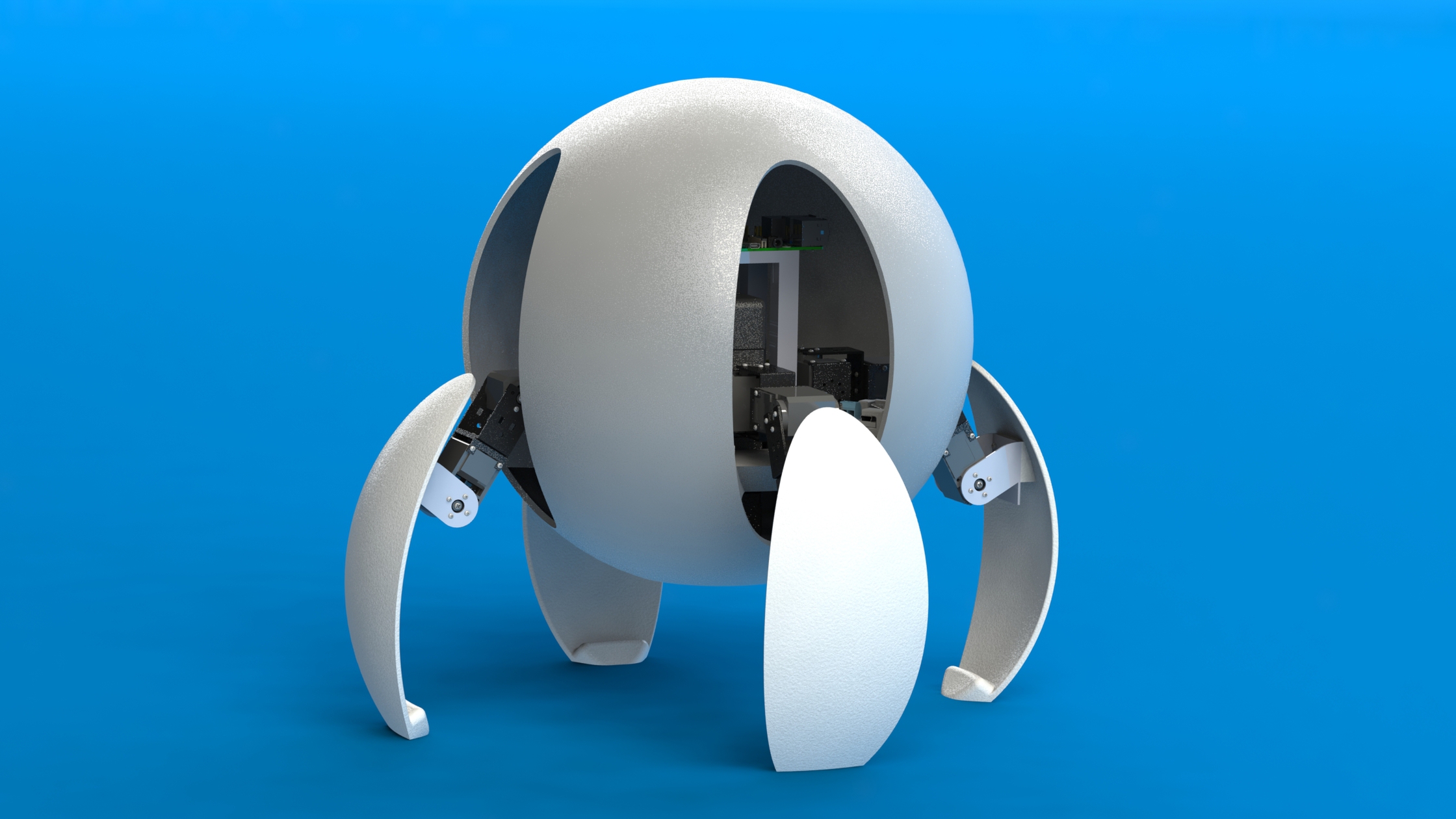
A 4-legged robot I designed, built, iterated upon, and endlessly troubleshot in Hod Lipson's robotics studio.


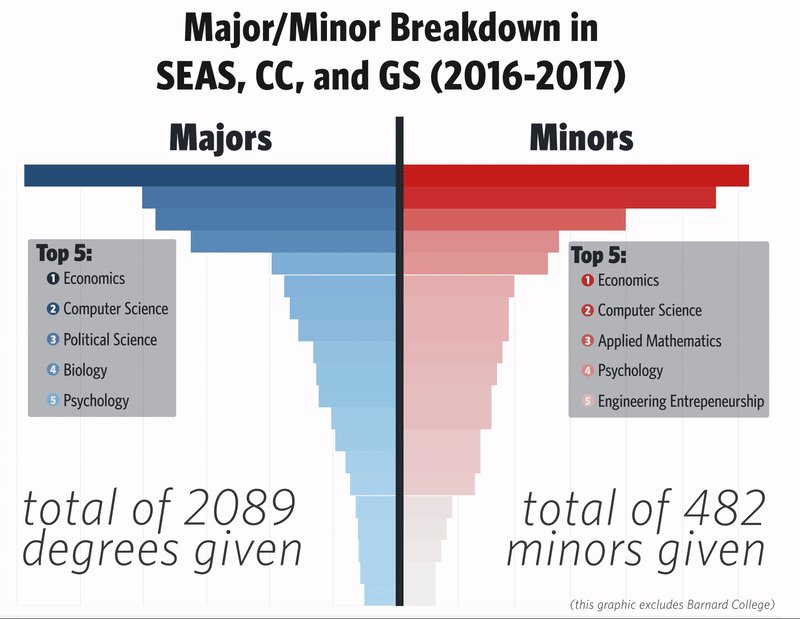
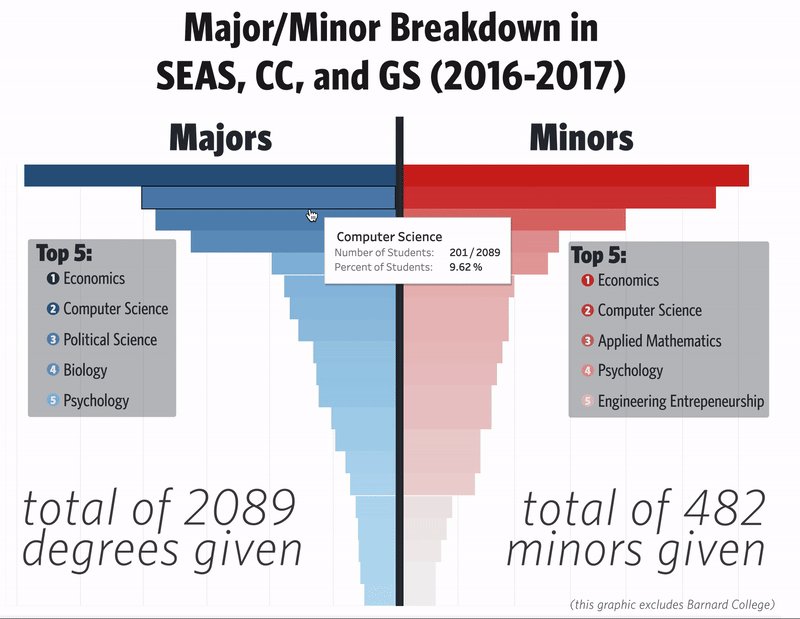
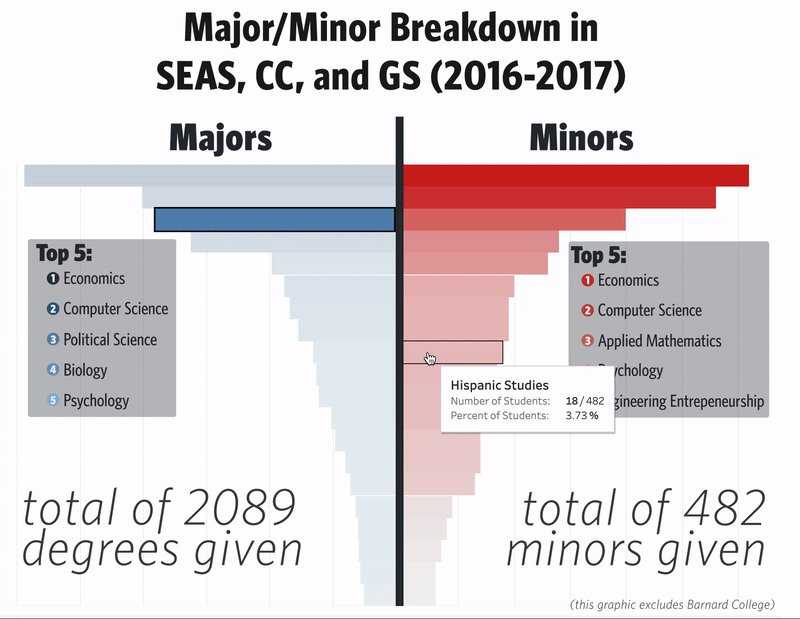
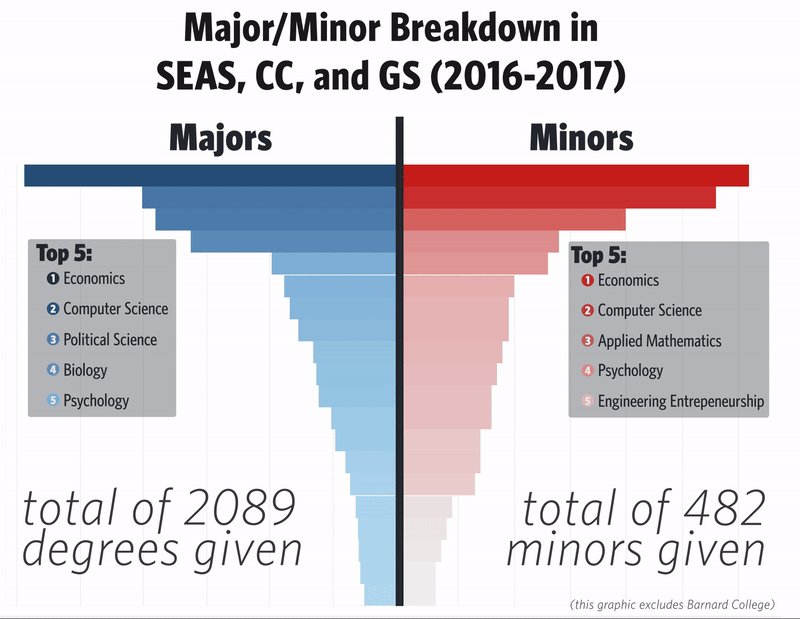
In college, I worked with Columbia Daily Spectator in bringing creative data viz and illustration to both print and our website.


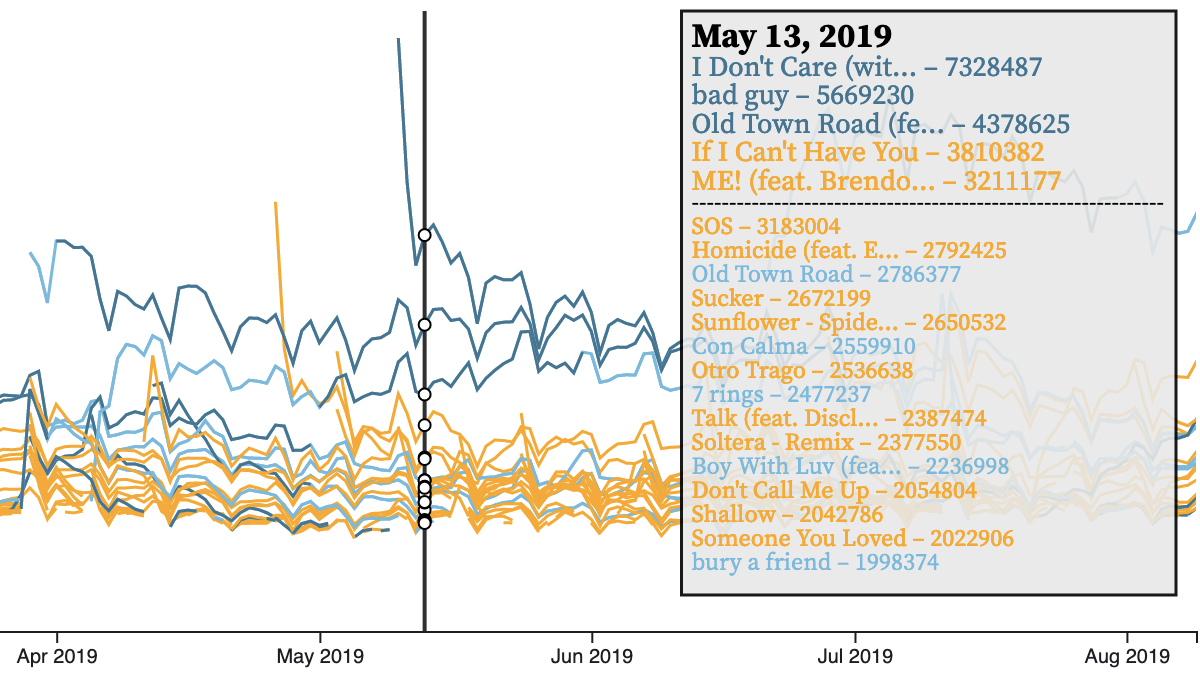
An interactive depicting the link between Spotify streams and TikTok audio popularity.


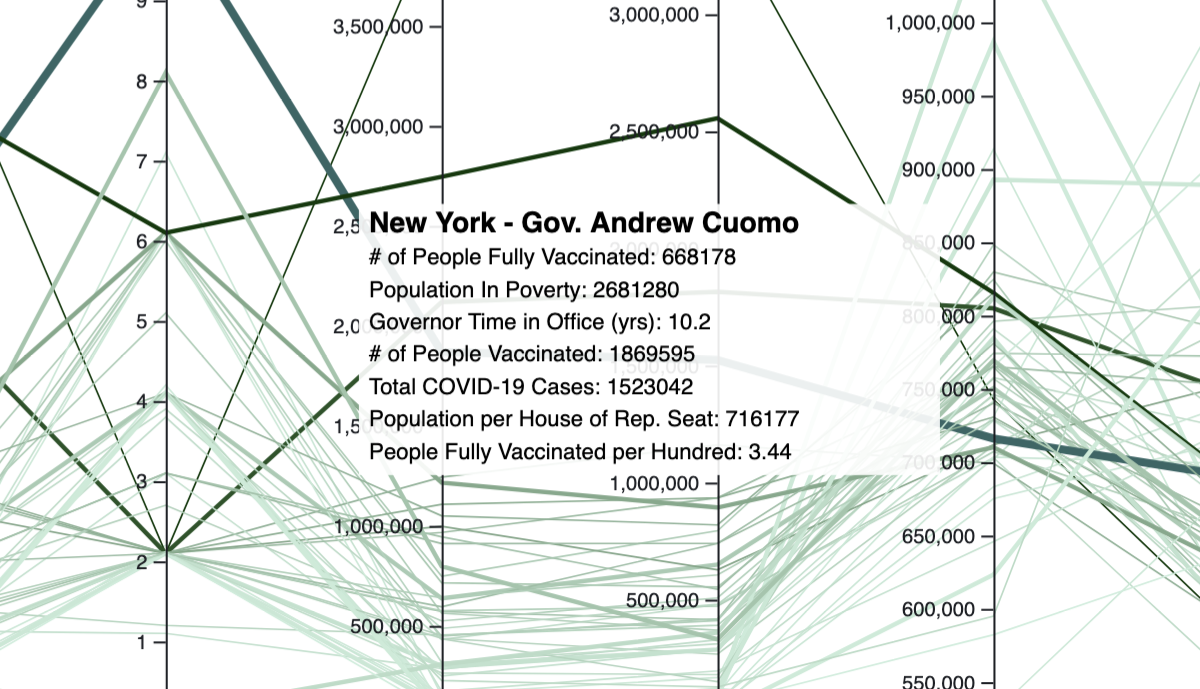
A dashboard to explore potential links between various state demographics + COVID-19 data.


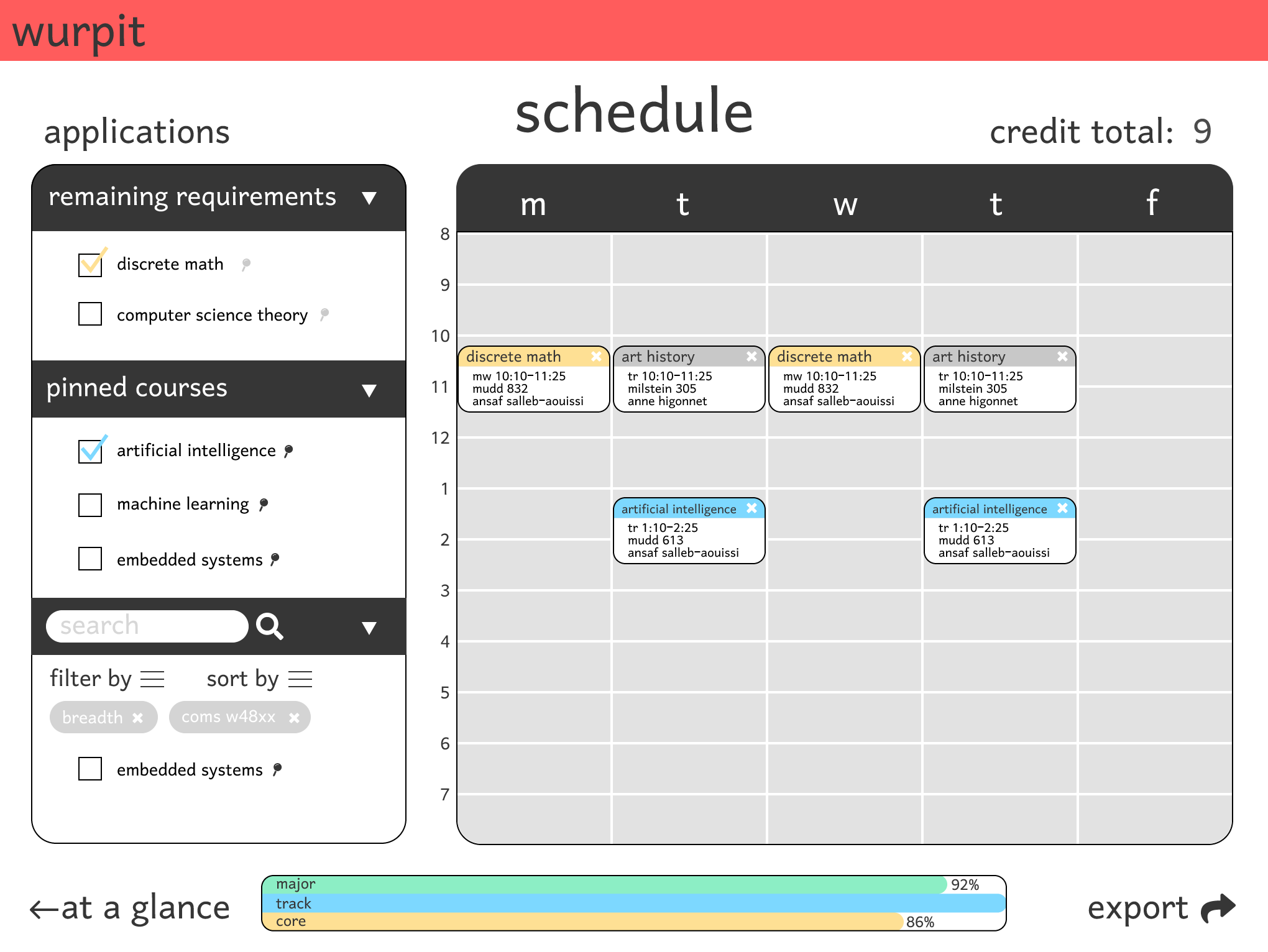
A final project where Sam Ross, Nadia Jurkovich, Vishnu Nair, and myself conducted user studies, designed, and iterated on an idea for a new course scheduling interface.


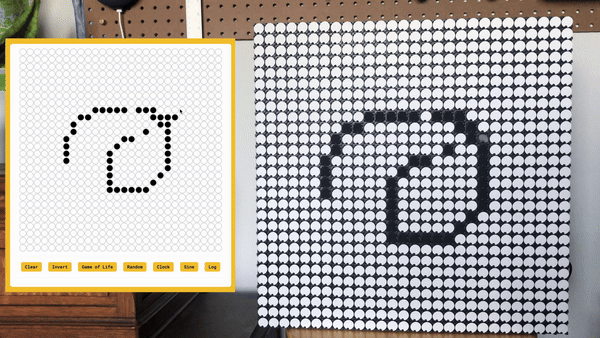
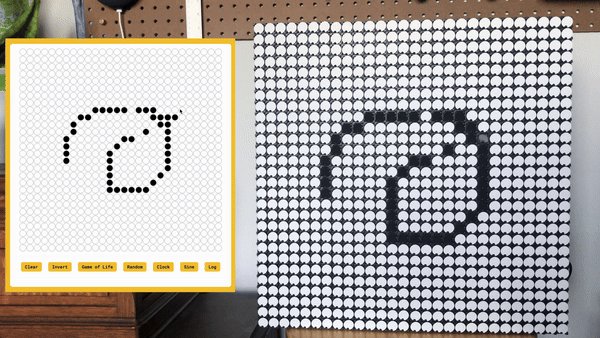
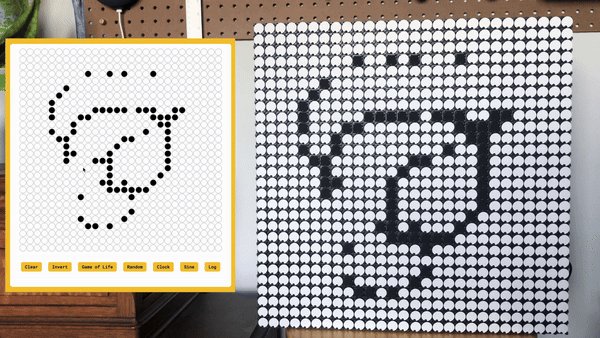
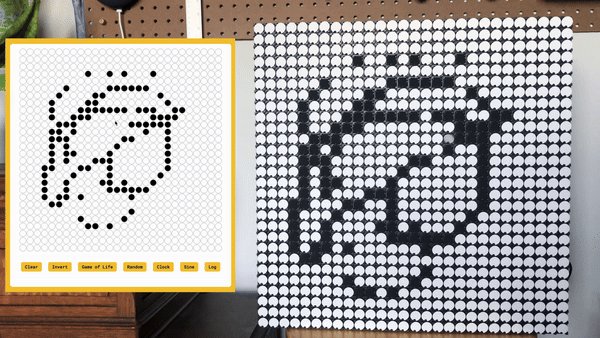
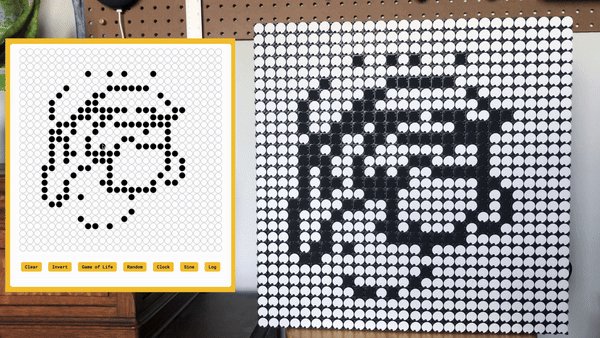
A fun use of secondhand AlfaZeta flip dot boards, a Raspberry Pi, and a simple flask app.


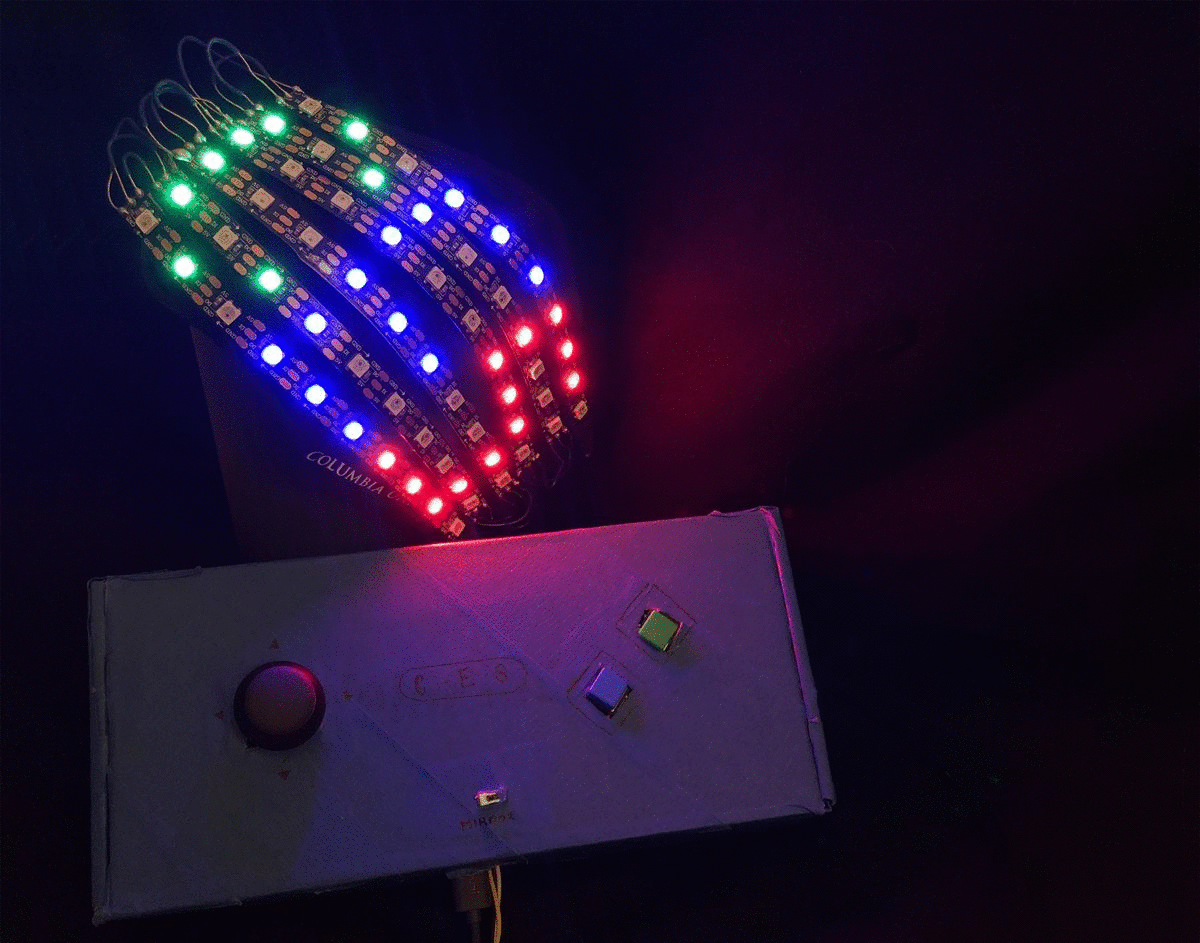
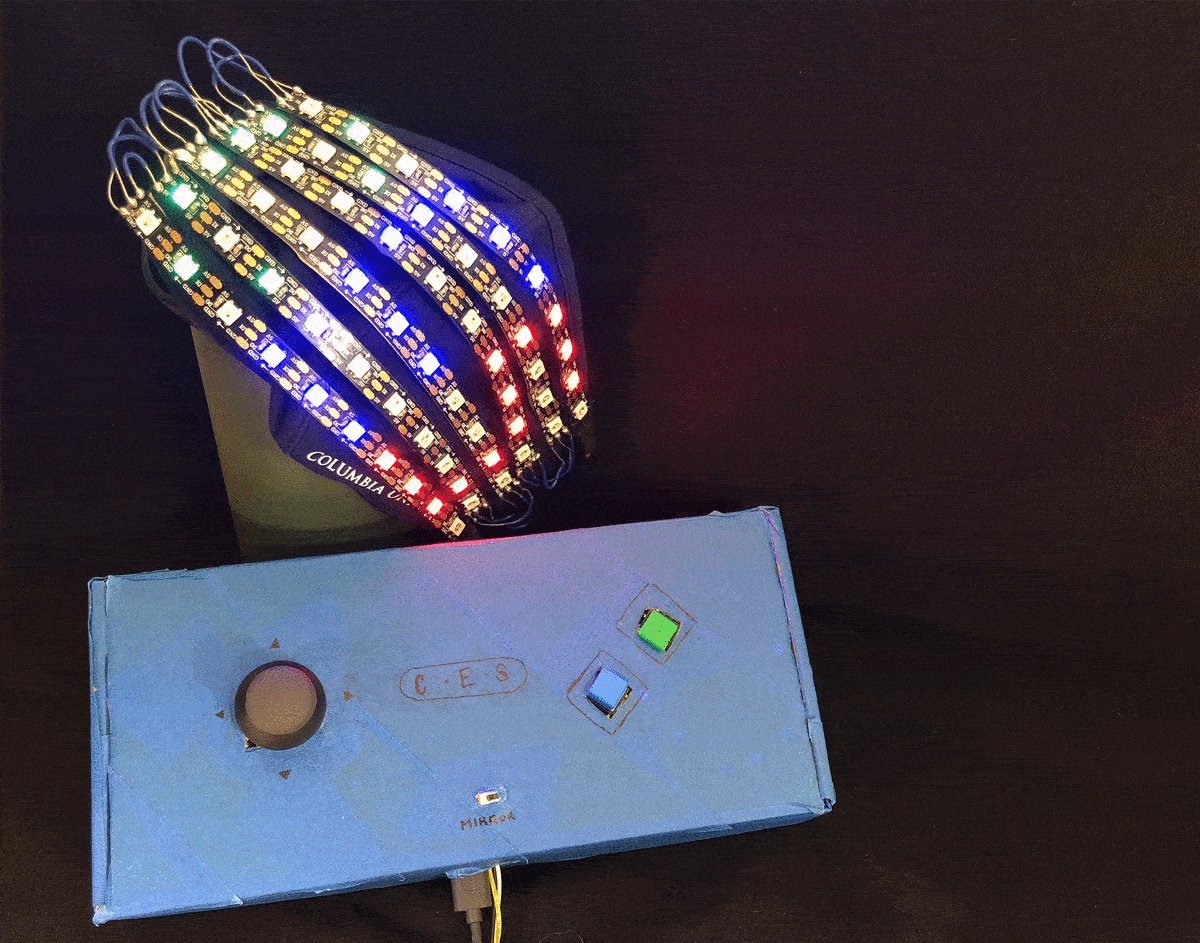
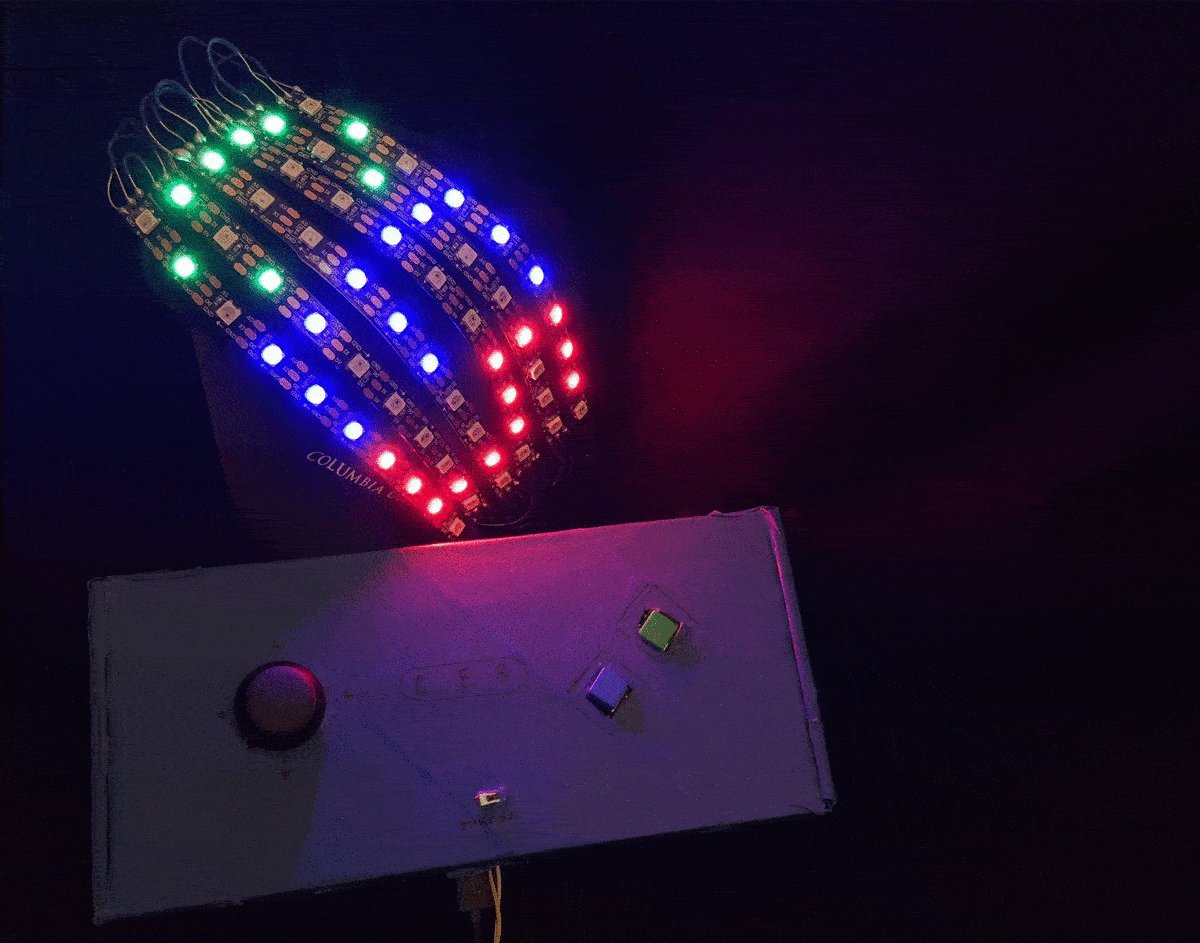
A fun billboard mask project that uses some LEDs, a spare reusable face mask, and pandemic free time.


When me and my friend Nadia used Tensorflow Object Detection and the Tweepy Twitter API to make a memebot.
Made with in NYC.